Scheduleは、外出先からチーム・スタッフの日ごとの負荷状況を色で確認することができるスマホ・タブレット向けのコンテンツです。
Taskboardの予定リストやタスクリスト、プロジェクト編集にある負荷集計機能と同じ計算機能があります。
プロジェクト管理者が仕事を計画する際、全登録ユーザーの負荷状況を見ながらプロジェクト全体の日程(納期)を組む上で有効です。
このコンテンツへアクセスするには、Taskboardのユーザー毎に発行されるログイン用URLとは別の専用URLが準備されています。
事業所管理者やプロジェクト管理者は必要なユーザーにそのURLをお知らせください。
URLの発行
Scheduleを利用するには、利用者ごとにURLの発行が必要です。
このURLはTaskboardのログインURLとは別のものになります。
管理者(ユーザーレベル=5)または、ユーザーレベル=4のユーザーがアクセス可能な「ユーザー管理リスト」の各ユーザーの更新ポップアップの下に表示される「負荷状況(Schedule)URL」の青文字全部をコピーして、必要なユーザーへお渡しください。
このポップアップで表示されるURLは、負荷状況閲覧機能のSchedueともう1つ別にTaskboardのタスク機能のモバイル版= Touchboard もございます。
こちらは「モバイルアクセスURL」の青文字全部をコピーして、必要なユーザーへお渡しください。
TouchboardとTaskboardは同時にユーザーログインすることができませんが、負荷状況=Scheduleはユーザーログインされた状態でもアクセスが可能です。
実際の運用での操作
スマートフォンでアクセスした場合
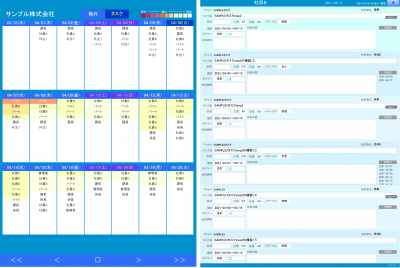
スマートフォンでScheduleにアクセスすると左の画像の画面が表示されます。
画像の左側は負荷の色付けは右上にあるチャート通りで、負荷の高い濃い赤~負荷の少ない(負荷がない)白があり、中央にある● 印の下にあるオレンジ色がほぼ100%の負荷状態です。
左のサンプルでは、4/7(水)・4/8(木)のユーザー名=「バイト」が負荷100%の状態を表します。
ユーザー登録してすぐのユーザーで依頼者・担当者のタスクがなければ表示されませんが、翌日にはそのほかの担当がないユーザーと同じように白ベースで名前のみ表示されるようになります。
下の「 < 」「 > 」ボタンを押すと表示期間を1日分スライドさせることができます。
「 << 」「 >> 」ボタンは1段ずつスライドすることができ、スマホ画面では3日分、タブレットなどの大型画面では最大7日分をスライドします。
「□」を押すとで、アクセス最初と同じ、右上に今日が表示されます。
上の「除外」ボタンをクリックして日付内のユーザー名を押すとそのユーザーが表示全日から除外されます。
ユーザー表示で除外ユーザーがあると「除外」ボタンが「全表示」に代わり、それを押すと現在除外中のユーザーが再度リストに現れます。
「タスク」ボタンを押しその日のユーザー名を押すと そのユーザーのその日に計画日程のあるタスクリスト画面へ移動します。
タスクボタン右の○記号ボタンを押すとポップアップが表示され指定ユーザ順に表示することができます。
タブレットでアクセスした場合
タブレットでScheduleにアクセスするとこの画面が表示されます。
このShedule機能は、タスク・予定による負荷状況を閲覧する機能です。
負荷調整や日程変更などを行う場合は、Taskboardのプロジェクト編集や担当変更などの更新操作が必要となります。
この各ユーザーの負荷状況を表すバックの色は、Taskboardの事業所設定で設定された基準による負荷集計で、負荷集計が変われば表示される色も変わります。
この表示はタスクの更新と同時に変更が反映されますが、サーバーの負荷状況により表示が遅れる場合があります。
この画面を見ながらプロジェクトの負荷調整を行う場合、表示に若干の遅れがあることを考慮して更新作業を行ってください。
Scheduleにアクセスすると表示される最初の画面では、右上部に今日が表示されます。
各日には登録された全ユーザーの負荷が高い順に色付けされて表示されます。
 リファレンス
リファレンス
このモバイルコンテンツはPCブラウザーからも操作できますが、目的として営業や管理者が全体の負荷状況を大まかに把握するためのコンテンツです。
通常作業を行うスタッフが、常用することにはあまりお勧めできません。


 Scheduleのスマートフォン画面
Scheduleのスマートフォン画面